「以前のようにFirefoxのタブを下に表示したい」「Classic Theme Restorerが使えなくて困っている」──そんなときに使えるのがCustomCSSforFxだ。このCustomCSSforFxの導入方法と、実際に行ったUI変更例(タブバー最下段/検索バー上部固定)を説明する。
CustomCSSforFxとは
CustomCSSforFxは、Firefoxの外観・ユーザーインターフェース(UI)をCSSでカスタマイズできるコード集。
2017年にFirefox は、Quantum(バージョン57以降)として刷新された。自分は、それまでClassic Theme Restorerというアドオンでタブバーをバーの一番下(メニューバー、ツールバー、ブックマークバーの下)に表示していたが、このアドオンが使えなくなり、その代替として利用している。
# 導入した環境
- OS:Windows 10 Pro
- Firefox:127.0.2(64bit)
- CustomCSSforFx:v4.5.4
バージョンは変わり得るため、実施時点の最新版を導入するのがよい。
1:CustomCSSforFxをダウンロードする
GitHubの上記のリンクから「CustomCSSforFx – current release & changelog 」へ、リンクをたどり、ZIPファイル(2025-09-13時点の最新版は custom_css_for_fx_v4.7.4.zip)をダウンロードする。
2:プロファイルフォルダーにchromeフォルダを作りコピーする
- FirefoxのURLバーに
about:supportと入力 - 「アプリケーション基本情報」→「プロファイルフォルダー」で「フォルダーを開く」をクリック
- プロファイルフォルダーの直下に
chromeフォルダーを(なければ)作成する - ダウンロードしたZIPを展開し、中身を
chromeフォルダーにすべてコピーする
3:ユーザースタイルシートを有効化する
- URLバーに
about:configと入力 toolkit.legacyUserProfileCustomizations.stylesheetsを検索- 値がtureでなければ、 true に切り替える(falseとのトグルになっている)
Firefoxで、userChrome.css や userContent.css の読み込みが有効になる。
実例1:タブバーを最下段に表示する
まず、タブバーを最下段に表示してみよう。
プロファイルの chrome フォルダー内にある userChrome.css をエディタで開き、次の行のコメントを外す。具体的には、行頭の"/*"を削除する。
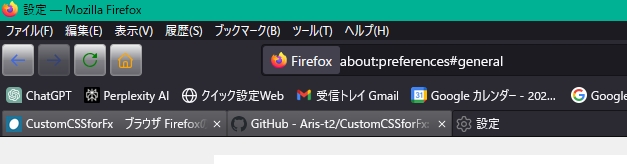
@import "./css/tabs/tabs_below_navigation_toolbar.css";保存後にFirefoxを再起動すると下の図のように、タブバーがメニューバーやツールバーの下、つまり最下段に表示される。
タブバーは、この位置がいい。

実例2:ページ内検索バーを上部に固定する
次に、ページ内検索バーが上部に表示されるようにしてみよう。
同じく userChrome.css 内で次の行を有効化する。行頭の"/*"を削除する。
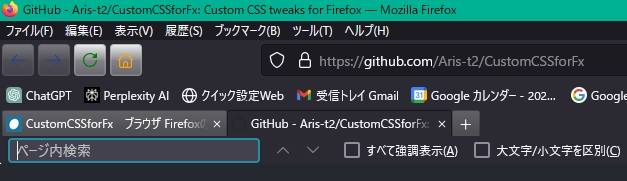
@import "./css/generalui/findbar_on_top.css";再起動後、下の図のように、Ctrl+F で呼び出すページ内検索バーがウィンドウ上部に現れる。
検索しやすい位置だ。

# CustomCSSforFxのバージョンアップの方法
CustomCSSforFxはバージョンアップしなくても支障無く使えるが、Firefoxをバージョンアップすると仕様が変わるのか、CustomCSSforFxの効果がなくなるタイミングがくる。経験上、1年に1回程度。そのようなときはCustomCSSforFxをバージョンアップして対応する。
- 最新版をダウンロードする。
toolkit.legacyUserProfileCustomizations.stylesheetsはすでにtrueになっているので、そのままで良い。- chromeフォルダにZIP中身を上書きコピーする。
その際、userChrome.cssも最新版に上書きされてしまうので事前にバックアップを取っておいた方が良い。 userChrome.cssを編集して再起動する。
# CustomCSSforFxを他にPCにコピーする
1台目のPCでCustomCSSforFxをインストールし設定したら、下記の手順で他のPCに設定をコピーすることができるので、作業を簡略化できる。
- コピー先のFirefoxでも、
toolkit.legacyUserProfileCustomizations.stylesheetsをtrue にしておく。 - Firefoxのプロファイルフォルダを開く。このフォルダ名は、PC毎に固有の文字列を持つので注意。この下に
chromeという名前のフォルダがなければ、作成しておく。 - chromeフォルダに、コピー元のPCのchromeフォルダの中身を全部コピーする。編集した
userChrome.cssもそのままコピーすればよい。 - Firefoxを再起動すると、設定した変更がなされる。
- OSやFirefoxのversionが異なっていると、当然だが動作しないかもしれない。
まとめ
- CustomCSSforFxでFirefoxのUIを柔軟にカスタマイズできる。
- タブを下に表示/検索バーを上部固定などの実用的な設定が可能。
- 導入やバージョンアップはやや手間だが、一度設定すると頻回な作業は必要ない。
Firefoxの外観を自分好みに整え、快適なブラウジング環境を得られる。



コメント